Scriptable widgets are awesome
Published , by Johann Pardanaud
When I switched from Android to iOS years ago, I missed some features… However, widgets were not part of them. They never brought anything to me, notifications and applications were enough because I don't really spend that much time on my homescreen.
So, when Apple announced widgets for iOS 14, I was a bit sceptical. I thought I had no use for them. However, I quickly realized how much they can be useful to get condensed informations in the same place. Additionally, Scriptable added support for creating widgets in pure JavaScript, and that was the real game-changer for me.
What Scriptable can do
Scriptable is an app created by Simon B. Støvring which allows you to write automation scripts for your iOS device, you can do whatever you want: make HTTP calls, access the filesystem, display UI components, etc.
Since september 16th, Scriptable supports creating widgets. The amazing thing about this feature is how much Simon worked to leverage the Swift API to allow us to create native and standard UIs in our widgets. Not all features are available, but still you can do so much to create beautiful widgets, you have access to layout components, SF Symbols, system and custom colors, etc.
My own widget
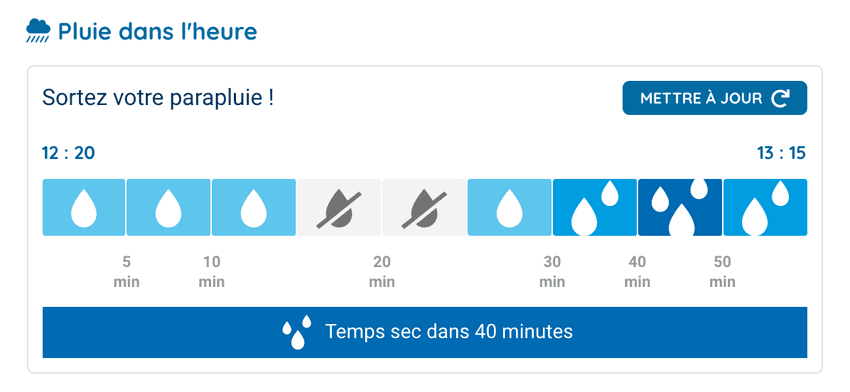
All these possibilities gave me the idea to write my own widget. Since many years, I use the rain forecast provided by the French website Météo France, they have a small component showing the rain probability for the next hour and it is quite accurate. It's always really useful to know when I can leave my work or go make groceries without getting soaked in rain.
However, they don't provide an official app showing this data, and going to their website every time I need to check rain forecast is quite cumbersome. So I've started writing a custom widget with Scriptable to display everything I need. At first, it was a simple script with a really basic UI, but once Simon released the Scriptable gallery, I thought it was time to polish things and publish the widget on it.
The widget is simply named "Rain Forecast", it is published on Github and, I hope, will be available soon on the Scriptable gallery.
Here is a quote, from the README file, listing all the features of the widget:
- ☔️ Display of precise rain forecast for the next hour
- 📍 Can use your current location
- 🏙 Allows to configure a specific town to display
- 📏 Handles the three widget sizes
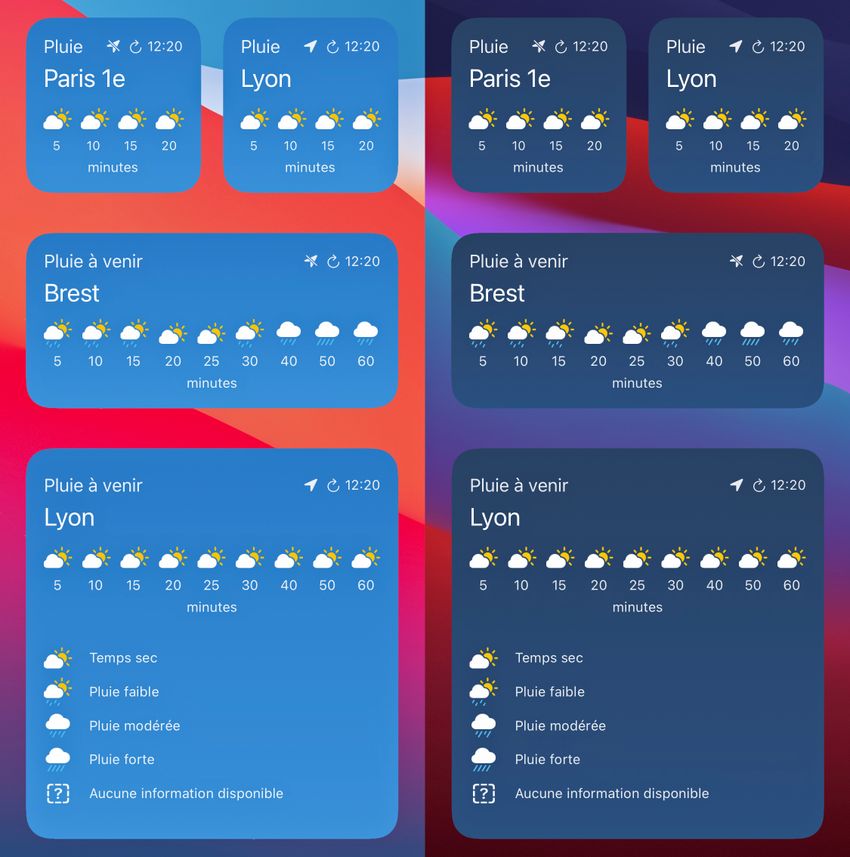
- 🌓 Custom UI for light and dark modes
- 🏴 Available in multiple languages
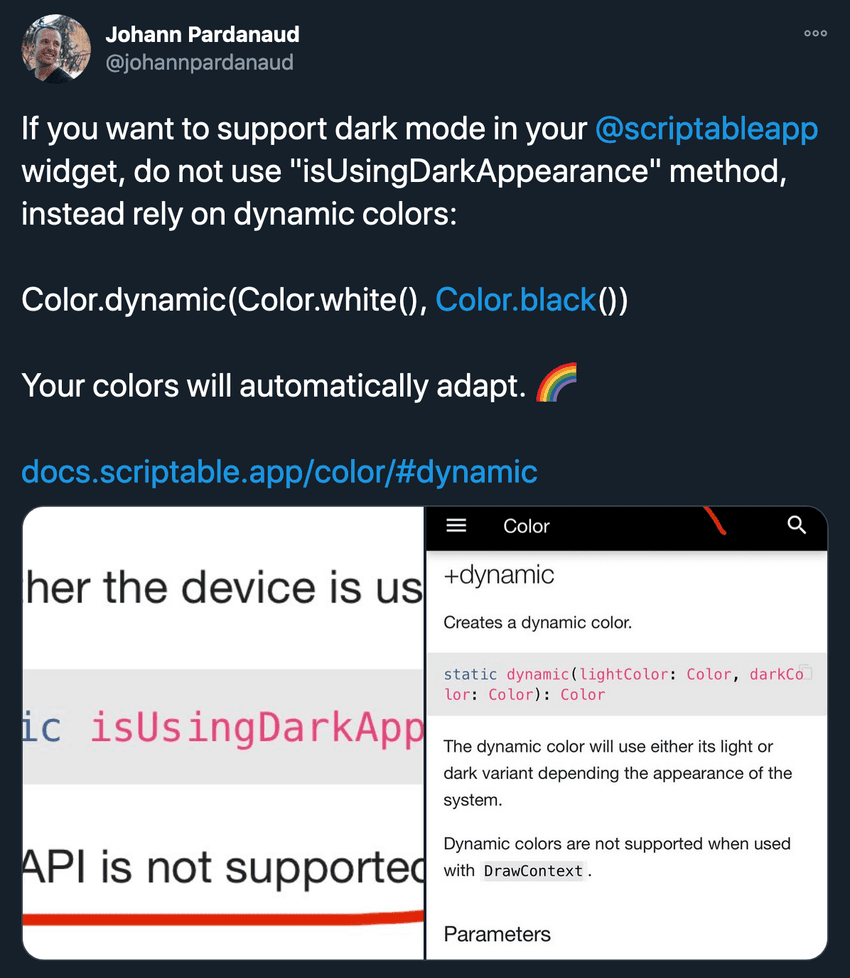
The hard part was the dark mode, I had no idea how to handle that because the Device.isUsingDarkAppearance() method is not supported in widgets. I had to search for a solution with WidgetKit to find how to handle this:
The solution is as simple as writing:
// Light color first, dark color last.
Color.dynamic(Color.white(), Color.black())It's your turn now
Creating this widget wasn't something hard, Scriptable leverages everything for you and provides an easy and clean JavaScript API. The only missing thing today is some examples on the documentation to help developers understanding how to use the API.
Fortunately, Simon retweets a ton of custom scripts on Scriptable's Twitter account, you can find some great examples here, often with the code available online. You can also check this thread on Automators FM with beautiful and instructive examples.
Now, you have no excuses to not try creating your own widget, have fun! 🤪